A self-contained agent includes a user interface that allows users to configure and run the agent. You can control some of the text and images displayed on this user interface, and you can also control which agent options the user can configure.
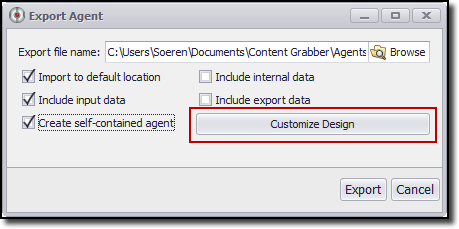
Click the Customize Design button to open the Customize Self-Contained Agent screen:

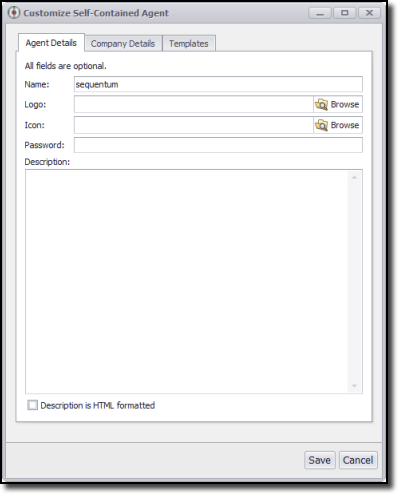
The Customize Self-Contained Agent screen has three tabs, in which you can specify the text and images that should be used on the user interface of the self-contained agent:

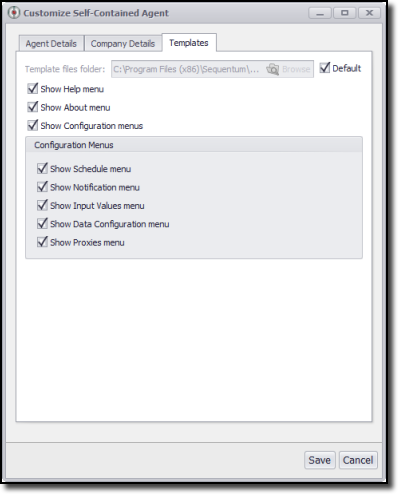
The Agent Details tab allows you to specify text and images that are displayed on the agent start-up screen. The Company Details tab allows you to specify text and images that are displayed on the agent About screen. The Templates tab allows you to specify which configuration options should be available on the user interface:

The Templates tab also allows you to specify custom template files. The template files are HTML files that controls the user interface layout. The template files use JavaScript in a file AgentProxy.js to control the agent and get information about the agent. For example, the JavaScript has methods to get the information you provide on the Agent Detail and Company Details tabs.
If you want to provide your own template files, we recommend you copy the default template files to a new location and modify them to suit your needs. The default files are located in:
[Content Grabber Installation Folder]\Resources\SelfContained\Docs
This folder contains a number of files and sub-folders. You can remove or add files to your custom folders. All files and sub-folders in your custom folder will be included in the executable agent file.