Content Grabber includes a handful of selection tools and short-cut keys that can significantly save you time when developing an agent. It is useful to understand how these work to improve your productivity. This section of the manual looks at these tools and explains how they are used. Also included are details on short-cut keys for further optimizing development time.
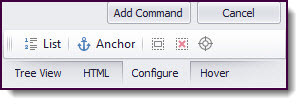
Most of the menu buttons / icons for the selection tools can be found at the bottom of the Configure Agent Command panel.

Bottom of Configure Agent Command panel showing selection tools
List Selection

The list selection is used to select common elements on a page and save then as a list. It can be text, titles, photos, captions, tabular data etc.
To use this function, simply select a web element in the browser then click the List button at the bottom of the Configure Agent Command panel. Clicking the List button enables List Selection Mode.
To collect multiple elements, select the next web element and Content Grabber will automatically add all the similar elements on the page to the list. While in List Selection Mode, you can continue to add items to your list by clicking on the elements if they weren't selected automatically. You can also click a selected item again to remove it from the list.

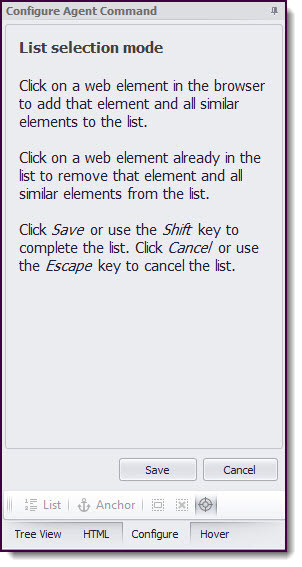
List Selection Mode enabled
Once you have selected all your content elements into the list, click the Save button to save the list and exit List Selection Mode.
Shift Short-cut key
Instead of clicking the List button you can also enable List Selection Mode using the Shift key.
To do this, hold down the Shift key on your keyboard, click the first element (such as the first title in the list) and—continuing to hold down the Shift key—click the mouse on the very next element (e.g. the next title in the list).
When you have finished selecting elements for you list, simply release the Shift key to save the list.
Anchor Selection

The Anchor Selection function is useful when you want to extract content that changes position on different pages. For example, you may extract data from a table that displays product properties, such as width, height and depth, but some properties may not apply to all products, so the location of each property may vary depending on how many properties are available for a certain product. You can use an anchor selection to tie the property value to the property name, so the property value you are extracting is always correct, no matter where it's located in the table.
To use this function, select one or more elements in the web browser then click the Anchor button at the bottom of the Configure Agent Command panel. This will enable Anchor Selection Mode. While in Anchor Selection Mode, click the web element you want to anchor your selection to.

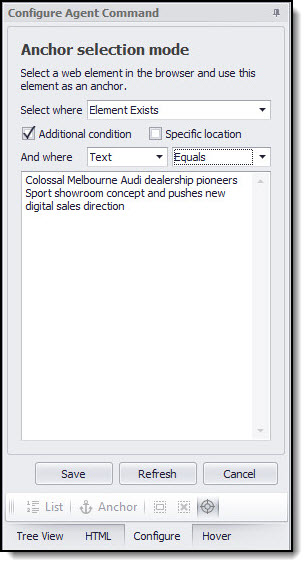
Anchor Selection Mode enabled
Once you have made your selection, click the Save button to save the Anchor and exit Anchor Selection Mode.
Ctrl Short-cut key
Instead of clicking the Anchor button, you can also enable Anchor Selection Mode using use the Control (Ctrl) key.
To do this, hold down the Ctrl key on your keyboard, click the first element and continuing to hold down the Crtl key. Next, click on the web element you want to Anchor this content element to. Once complete, release the Ctrl key to save the Anchor.
Command Naming Short-cut (Alt Key)
When creating a new Command in Agent Explorer, Content Grabber will automatically name the command for you. This is typically based on the naming conventions used in the HTML behind the web page.
If you hold down the Alt key when clicking on any text element in the browser, Content Grabber will name the new command with the text you click on.
Expand Selection
![]()
The Expand Selection tool is useful when only part of a web element has been selected (e.g. a multiple row and column table) and you want to expand the selection.
To use this function, simply click the Expand Selection icon at the bottom of the Configure Agent Command panel to expand the current selection in the web browser. Click again if you need to expand the selection further.
Clear Selection
![]()
The Clear Selection tool clears the current content element selection in the web browser.
To use this function, simply click the Clear Selection icon at the bottom of the Configure Agent Command panel to clear the current selection in the web browser.
Exact Selection
![]()
The Exact Selection tool is generally only used by advanced users. Use this option to generate selection XPaths with as much detail as possible. Exact selections are likely to fail if a website changes slightly, so only use this option if you understand the consequences.
To use this function, select the content element on the browser page you want positional information for and then click the Expand Selection icon at the bottom of the Configure Agent Command panel. The detailed positional data is then displayed in the Selection XPath window at the top of the Content Grabber screen.
This option is best used to create selection XPaths that can be used as a starting point when manually creating XPaths. Refer to Editing XPaths Manually for more detail.