This command opens a new URL and loads a web page into the web browser. You can specify a single URL, a list of URLs, or intake URLs from an input data source such as a database or CSV file.
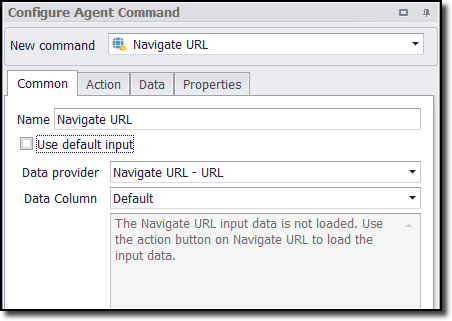
The figure below shows the Configure Agent Command panel after choosing Navigate URL from the New Command drop-down:

Command Configuration
The configuration screen for the Agent command has four tabs: Common, Action, Data, and Properties. We explain the Properties in the sections below. In the Common tab, you can edit the command name and, optionally, customize the data provider properties.
You can uncheck the Use default input box and choose the Data provider that will provide the start URLs. The default data provider is a simple data provider that provides a list of static URLs. You can populate the data provider directly by entering the start URLs in the URLs input box.
Use the Action tab to control how the web browser loads the start URLs. See Action Configuration for more information. Use the Data tab to set the data provider that provides the start URLs. Read more in Using Data Input. The Navigate URL command can use the data provider configured on the Data tab, or it can use a data provider configured by a parent command. The Data tab is not available if the command uses a data provider from a parent command. See Using Data Input for more information about data providers.
Posting Data and Custom Header
The Navigate URL command supports URLs with custom parameters that allow you to post data and add custom headers, which is especially useful if you want to load a web page that is the result of a web-form submission. Sometimes, you can request such a web page by putting the form field values on the URL as normal query parameters; but other times the website requires that you post the form field values.
URL Parameters
You can use the following three URL parameters to specify post data, custom headers and request method.
Parameter |
Description |
|---|---|
??Post= |
Specifies data that should be posted to the website. |
??Headers= |
Specifies additional headers that should be sent to the website.
NOTE: This parameter must come after the ??post parameter. |
??Method= |
The following request methods are supported:
GET, POST, DELETE, PUT, PATCH
POST is used automatically when no method is specified and the post parameter is not empty. |
Example
The URL in this example would post par2=val2&par3=val3 to the website, while par1=val1 is just a normal query parameter.
http://www.sequentum.com?par1=val1??post=par2=val2&par3=val3??headers
=Content-Type: application/x-www-form-urlencoded
NOTE: When posting value pairs to a website, you must also add the header Content-Type: application/x-www-form-urlencoded. Otherwise the website will not understand the format of the posted data. |