If a command action type is set to fire events, then you can specify the events that should be fired on the selected web element.

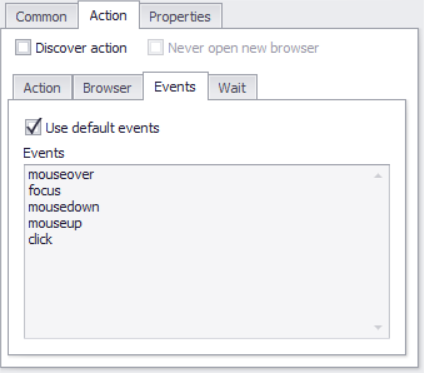
The Events tab
In most cases, you can check the Use default events check box, which will fire all appropriate events that the web element supports. In special cases, you may want to remove some of the default events. For example, an action may try to open a drop-down box for an input form field.
Firing the focus or click event on the input form field may cause the drop-down box to open, but the blur event may cause the drop-down box to close. In that case, firing all the default events would open the drop-down box but quickly close it again. To prevent this, uncheck the Use default events box and remove the blur event from the list.
Supported Events and Functions
Content Grabber supports all the default events for the chosen web element and some custom events and functions. The following list includes only the most common events, and is not a complete list of all available events. Please see a JavaScript reference guide for all available events.
Event Name |
Description |
mousedown |
Emulates the press of a mouse button onto the chosen web element without releasing the button. |
mouseup |
Following a mousedown event, emulates releasing a mouse button onto the chosen web element. |
click |
In immediate succession, emulates a press and a release of a mouse button on the chosen web element . |
keydown |
Emulates pressing a key in relation to the chosen web element without releasing it. |
keyup |
Emulates releasing a key in relation to the chosen web element . |
keypress |
In immediate succession, emulates a press and a release of a key in relation to the chosen web element. |
focus |
Emulates bringing input focus to the chosen web element. |
blur |
Emulates removing input focus to the chosen web element. |
change |
Emulates changing the input value of the chosen web element. |
The following list includes custom functions that can be used along with the standard events:
Function |
Description |
exec(JavaScript) |
Executes a JavaScript on the selected web element.
Example 1: exec($(element).unbind('blur'))
This example removes all blur events from the chosen web element. This example requires JQuery to be available on the web page, but the exec function works on non-JQuery JavaScript as well.
Example 2: exec(element.click())
This example fires the click event on the selected web element.
Example 3: exec(window.history.back())
This example moved the current page back to the previous page.
The variable element is always defined as the selected web element. |
unbind(Event) |
Removes all events of type Event from the selected web element. This function requires JQuery to be available on the web page.
Example: unbind(blur)
This example is equivalent to calling exec($(element).unbind('blur')) or exec($(element).off('blur')) |
click() |
Fires the following 3 events: mousedown mouseup click |
delay(milliseconds) |
Pauses execution of the command for a specific number of milliseconds.
Example: delay(2000)
This example inserts a delay of 2 seconds.
Important note: The activity timeouts include any event delay. So, if you have a single activity that waits 500 milliseconds, and all events take longer than 500 milliseconds to fire, then the action will time out before all the events have had time to fire. |
removeCgAttributes() |
Content Grabber adds custom attributes to DOM elements in order to keep track of these elements. Very rarely, this causes issues with the target website. This function simply removes these attributes before the action. |
setinputtext()
setinputtext(text) |
The function inserts text into the chosen form field, and is only compatible with Form Field commands. If the form field is a select box, the function selects the option with the text attribute equal to the specified text.
If this function call contains no text, the function inserts the input data for the Form Field command.
Example: sendinputtext("hotels")
Typically, a Form Field command sets the value of the chosen form field and then fires the specifies events. This function gives you the ability to fire events before setting the value of a form field.
NOTE: Often, this function is used when the corresponding Form Field command property Set Value is set to false. |
keycode(keycode) |
Fires keydown, keyup and keypress with the specified key code. |
key(key) |
Fires keydown, keyup and keypress with the specified key. The key can be a character or one of the following:
enter paste left right up down
If a key is a character, it can be preceded with one of the following:
ctrl+ shift+ alt+
Examples: key(a) key(ctrl+a) key(paste) key(enter)
if a string enclosed in double quotes is specified, the keydown, keyup and keypress events are fired for each character in the string.
Example: key("hotel")
|
scroll()
scroll(percentage) |
This function scrolls downward on the page containing the chosen web element, to ensure adequate coverage for pages that load content dynamically.
Often, the function call is used along with the option Repeat Link Action, which will repeat a downward scroll to the bottom-until the scroll no longer loads new content.
Example 1: scroll()
This example will scroll all the way to the bottom of the content. Optionally, you can specify an the amount to scroll in terms of pixels.
Example 2: scroll(50)
This example will scroll 50 pixels down through the content. |
scrolls(scrollCount) |
This function scrolls downward a specified number of times on the page containing the chosen web element, to ensure adequate coverage for pages that load content dynamically. |
windowscroll()
windowscroll (percentage) |
This function scrolls down to the bottom of the page containing the chosen web element, to ensure adequate coverage for pages that load content dynamically.
If the web browser contains multiple frames, you should choose a web element within the frame to which you want to scroll. The chosen web element has no other influence on this function.
The Scroll to End of Page action option combines the windowscroll event with the action option Repeat Link Action, so this option can be used as an alternative to the windowscroll function.
Example 1: windowscroll()
This example will scroll all the way to the bottom of the web page. Optionally, you can specify an the amount to scroll in terms of pixels.
Example 2: windowscroll(50)
This example will scroll 50 pixels down the web page. |
windowscrolls(scrollCount) |
This function scrolls down, a specified number of times, to the bottom of the page containing the chosen web element, to ensure adequate coverage for pages that load content dynamically. |
Back() |
Move back to the previous page by calling the JavaScript function window.history.back() |
If the action command is a Form Field, then the input value is available for all event functions by using the variable [input]. For example, you can call the function sendtext to set the input value of a form field:
sendtext([input])
Or, the input value could be set using JQuery:
exec($(element).val('[input]'))
If you set a form field value using any of these event functions, you may want to uncheck the form field box Set Value, so that the form field value cannot be set automatically, but rather only by an event function.
Query Selectors & Google's Geolocation Search
JavaScript query selectors can be used to fire events on other web elements than the action web element. Query selectors must be specified before the event name and must be enclosed in double quotes.
Example:
"#search".focus
The above event configuration fires the focus event on a web element with the ID search.
One important application for query selectors are websites using Google's Geolocation Search. The following event configuration is required to select a drop down item in the Google's Geolocation Search plugin.
"#search".focus
mouseover
"#search".blur
where search is the ID of the input field used by Google's Geolocation Search. This input field is custom defined, so you may need to use different query selectors for different websites. For example, if the Geolocation Search uses an input field with name city, the event configuration would look like this:
"input[name='city']".focus
mouseover
"input[name='city']".blur